Website là gì? Đây là một thuật ngữ mà hầu hết người dùng internet đều đã nghe qua. Website là một công cụ quan trọng để giới thiệu doanh nghiệp, quảng bá thương hiệu, bán hàng, và cung cấp những thông tin mới nhất cho người xem. Ngày nay, website được sử dụng rộng rãi trong mọi lĩnh vực, không chỉ dành cho doanh nghiệp, cơ quan hay tổ chức mà còn được cá nhân, hội nhóm, và nhiều tổ chức khác sử dụng.
Nếu bạn muốn tìm hiểu kỹ hơn về khái niệm website, cách nó hoạt động, và lý do tại sao cần xây dựng một trang web chuyên nghiệp, hãy đọc bài viết dưới đây của MHD Media nhé!

Website Là Gì? Hướng Dẫn Chi Tiết Từ A Đến Z
Website là gì?
Website là một tập hợp các trang web (web pages) được liên kết với nhau, chứa đựng thông tin dưới dạng văn bản, hình ảnh, video và các tài liệu khác. Các trang web này thường được quản lý dưới một tên miền duy nhất và có thể truy cập thông qua Internet bằng các trình duyệt web như Chrome, Firefox, Safari, hay Edge.

Website là gì
Các loại website phổ biến
Website có thể được phân loại thành nhiều nhóm dựa trên mục đích sử dụng và đối tượng phục vụ. Dưới đây là một số loại website phổ biến:
1. Website Cá Nhân

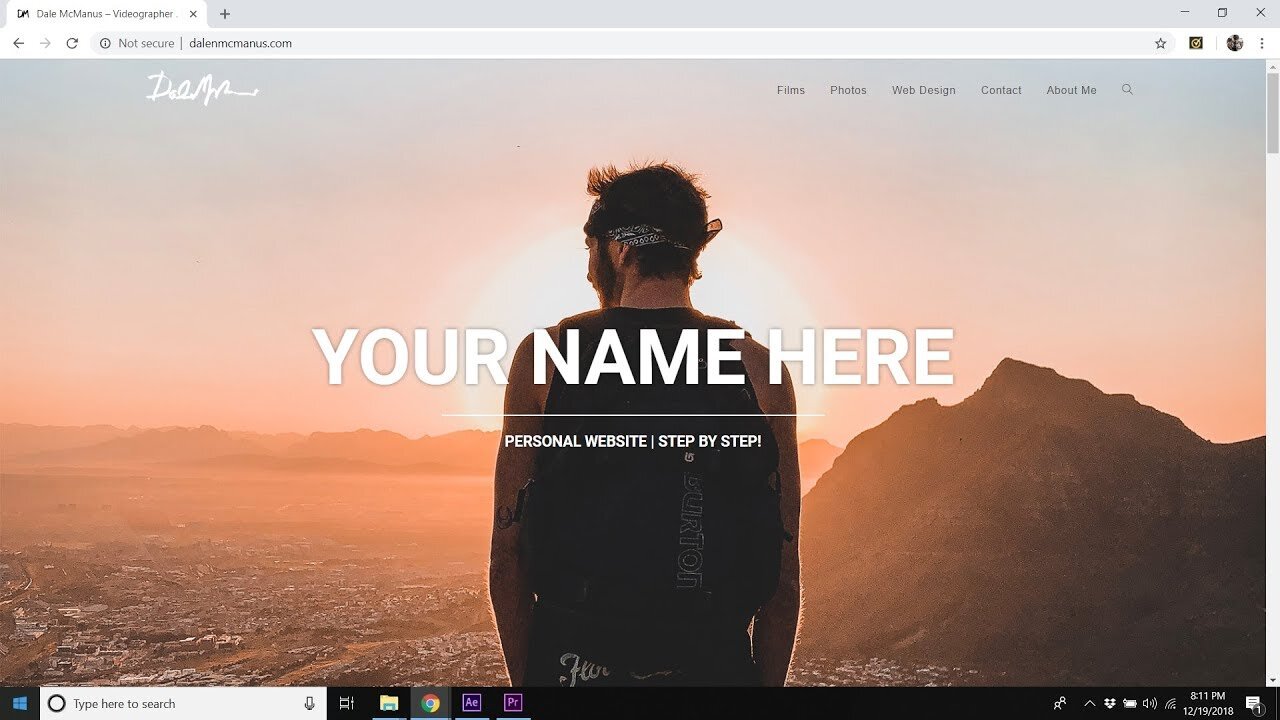
Website cá nhân
Website cá nhân là nền tảng trực tuyến nơi các cá nhân chia sẻ thông tin cá nhân, ý tưởng, sở thích, hoặc các tác phẩm sáng tạo của mình. Đây có thể là blog, portfolio nghệ thuật, hay trang thông tin cá nhân. Một website cá nhân có thể giúp người sở hữu xây dựng hình ảnh cá nhân, chia sẻ kiến thức và kinh nghiệm, cũng như tạo dựng mối liên kết với cộng đồng.
Các nền tảng phổ biến để tạo website cá nhân bao gồm:
- WordPress: Đây là nền tảng phổ biến nhất để tạo blog và website cá nhân với nhiều mẫu đẹp và tùy chỉnh linh hoạt.
- Squarespace: Cung cấp các mẫu thiết kế đẹp mắt, tiện lợi cho những ai muốn tạo website mà không cần kiến thức lập trình.
- Wix: Nền tảng với giao diện kéo-thả, dễ sử dụng, giúp tạo website một cách nhanh chóng.
- Blogger: Phù hợp cho các blogger với khả năng viết và chia sẻ bài viết dễ dàng.
Website cá nhân không chỉ giúp tạo ra không gian riêng tư mà còn là cách tốt để xây dựng sự hiện diện trực tuyến và kết nối với những người có cùng sở thích và mối quan tâm.
2. Website Doanh Nghiệp

Website doanh nghiệp
Website doanh nghiệp là nền tảng trực tuyến được các doanh nghiệp sử dụng để cung cấp thông tin về sản phẩm, dịch vụ và các hoạt động của công ty. Mục tiêu của một website doanh nghiệp thường là xây dựng hình ảnh thương hiệu và tạo điều kiện tiếp cận khách hàng tiềm năng.
Các đặc điểm chính của website doanh nghiệp bao gồm:
- Thông tin về công ty: Cung cấp chi tiết về lịch sử, sứ mệnh và tầm nhìn của doanh nghiệp.
- Sản phẩm/Dịch vụ: Giới thiệu các sản phẩm hoặc dịch vụ mà doanh nghiệp cung cấp.
- Liên hệ: Cung cấp thông tin để khách hàng có thể liên hệ như số điện thoại, địa chỉ email, hoặc biểu mẫu liên lạc.
- Tin tức/Sự kiện: Cập nhật thông tin về các sự kiện hoặc tin tức liên quan đến doanh nghiệp.
Các nền tảng phổ biến cho website doanh nghiệp bao gồm:
- WordPress: Nền tảng phổ biến với khả năng tùy chỉnh mạnh mẽ và hỗ trợ nhiều plugin.
- Wix: Dễ dàng sử dụng với giao diện trực quan, thích hợp cho các doanh nghiệp nhỏ và vừa.
- Squarespace: Cung cấp nhiều mẫu chuyên nghiệp và dễ dàng quản lý nội dung.
3. Website Thương Mại Điện Tử

Website thương mại điện tử
Website thương mại điện tử (E-commerce website) cho phép người dùng mua và bán sản phẩm hoặc dịch vụ trực tuyến. Đây là loại hình website đang phát triển mạnh mẽ tại Việt Nam và trên toàn thế giới.
Các ví dụ điển hình về website thương mại điện tử bao gồm:
- Tiki.vn Trang thương mại điện tử hàng đầu tại Việt Nam, cung cấp đa dạng sản phẩm từ điện thoại, sách đến đồ gia dụng.
- Shopee.vn: Sàn thương mại điện tử phát triển mạnh mẽ với nhiều chương trình khuyến mãi hấp dẫn.
- Lazada.vn: Cung cấp sản phẩm từ nhiều nhà cung cấp khác nhau, Lazada đã khẳng định được vị thế của mình trong thị trường thương mại điện tử Việt Nam.
Website thương mại điện tử không chỉ giúp doanh nghiệp tăng cường sự hiện diện thị trường và mở rộng khả năng tiếp cận khách hàng mà còn hỗ trợ các chức năng quan trọng như quản lý đơn hàng, thanh toán trực tuyến, dịch vụ hậu mãi.
4. Website Tin Tức

Website tin tức
Website tin tức cung cấp thông tin về các sự kiện, tin tức hàng ngày ở cấp độ địa phương và quốc tế. Những trang web này được thiết kế để người dùng dễ dàng truy cập, tìm kiếm và theo dõi thông tin mà họ quan tâm.
Các ví dụ điển hình của website tin tức bao gồm:
- VnExpress.net: Trang báo điện tử hàng đầu tại Việt Nam, cung cấp tin tức nhanh chóng và đa dạng từ nhiều lĩnh vực.
- Tuổi Trẻ Online (tuoitre.vn): Cung cấp tin tức về xã hội, văn hóa, thể thao ở cả trong nước và quốc tế.
- Zing.vn: Nguồn thông tin giải trí hàng đầu cho giới trẻ với đa dạng tin tức và nội dung giải trí.
Các đặc điểm chính của website tin tức:
- Cập nhật thường xuyên: Nội dung được cập nhật liên tục để phản ánh các sự kiện mới nhất.
- Phân loại nội dung: Nội dung được phân loại theo nhiều hạng mục như chính trị, giải trí, thể thao, sức khỏe và kinh doanh.
- Tính tương tác: Cho phép người dùng bình luận, chia sẻ thông tin qua mạng xã hội hoặc tham gia vào các diễn đàn thảo luận.
Cấu trúc của một website
Cấu trúc của một website là cách mà các nội dung trên website được sắp xếp và liên kết với nhau. Một cấu trúc website hiệu quả sẽ giúp người dùng dễ dàng tìm thấy thông tin cần thiết, đồng thời hỗ trợ công cụ tìm kiếm hiểu rõ hơn về nội dung trên trang.

Cấu trúc của một website
1. Giao diện người dùng (UI)
Giao diện người dùng (User Interface – UI) là phần hiển thị mà người dùng trực tiếp tương tác trên website. Một UI tốt cần đảm bảo các yếu tố sau:
- Thẩm mỹ thị giác: Sử dụng màu sắc, kiểu chữ, bố cục hài hòa để tạo ấn tượng tốt và thu hút người dùng.
- Tính tương tác: Các nút bấm, menu, biểu mẫu cần trực quan và dễ sử dụng, giúp người dùng điều hướng nhanh chóng.
- Thiết kế thích ứng (Responsive Design): Giao diện phải hiển thị tốt trên nhiều thiết bị khác nhau như máy tính, máy tính bảng và điện thoại di động.
2. Trải nghiệm người dùng (UX)
Trải nghiệm người dùng (User Experience – UX) liên quan đến sự thuận tiện, hiệu quả và mức độ hài lòng khi sử dụng website. Những yếu tố quan trọng của UX bao gồm:
- Khả năng sử dụng: Website cần đơn giản, dễ hiểu và giúp người dùng thao tác nhanh chóng.
- Nghiên cứu người dùng: Dựa trên hành vi và nhu cầu thực tế để thiết kế giao diện và tính năng phù hợp.
- Giải quyết vấn đề: UX tốt giúp loại bỏ các trở ngại, cải thiện quy trình tương tác và nâng cao sự hài lòng của người dùng.
3. Hệ thống điều hướng
Hệ thống điều hướng giúp người dùng tìm kiếm và truy cập nội dung trên website một cách dễ dàng. Một hệ thống điều hướng hiệu quả cần có:
Cấu trúc điều hướng:
- Menu chính: Thường nằm ở đầu trang, cung cấp các danh mục chính của website.
- Menu phụ: Hỗ trợ truy cập nhanh vào các trang con và nội dung liên quan.
- Breadcrumbs: Hiển thị vị trí hiện tại của người dùng trên website, giúp họ quay lại trang trước dễ dàng.
- Công cụ tìm kiếm: Cho phép người dùng tìm nhanh nội dung mong muốn.
Yếu tố thiết kế:
- Tính trực quan: Hệ thống điều hướng cần rõ ràng, dễ nhận diện.
- Tính nhất quán: Các menu và đường dẫn phải thống nhất trên tất cả các trang.
- Khả năng truy cập: Đảm bảo mọi người dùng, bao gồm cả những người có nhu cầu hỗ trợ đặc biệt, đều có thể dễ dàng tiếp cận nội dung.
Các yếu tố quan trọng trong phát triển website
Phát triển một website hiệu quả đòi hỏi nhiều yếu tố cần được xem xét. Bất kỳ website nào cũng cần được tối ưu hóa tốt nhất để nổi bật và thu hút người dùng. Một số yếu tố quan trọng bao gồm giao diện người dùng, tối ưu hóa công cụ tìm kiếm, tốc độ tải trang, thiết kế responsive.
1. Tối ưu hóa SEO

Tối ưu hóa SEO
SEO (Search Engine Optimization) là quá trình tối ưu hóa website nhằm cải thiện thứ hạng trên công cụ tìm kiếm như Google. Một website được tối ưu SEO tốt sẽ có cơ hội tiếp cận nhiều khách hàng tiềm năng hơn.
Các yếu tố quan trọng trong SEO:
- Nội dung chất lượng: Cung cấp nội dung hữu ích, độc đáo và hấp dẫn. Sử dụng từ khóa hợp lý để đảm bảo tính tự nhiên và dễ đọc.
- Liên kết nội bộ & ngoại vi: Xây dựng hệ thống liên kết nội bộ hợp lý để dẫn dắt người dùng và tăng thời gian trên trang. Đồng thời, sử dụng liên kết từ các website uy tín để nâng cao độ tin cậy.
- Thẻ tiêu đề & Meta Description: Sử dụng thẻ H1, H2, H3 hợp lý để tổ chức nội dung rõ ràng. Viết mô tả meta hấp dẫn để tăng tỷ lệ nhấp chuột (CTR).
- Tối ưu hình ảnh: Sử dụng định dạng ảnh nhẹ, có thẻ ALT và tên file mô tả rõ ràng để cải thiện khả năng tìm kiếm hình ảnh trên Google.
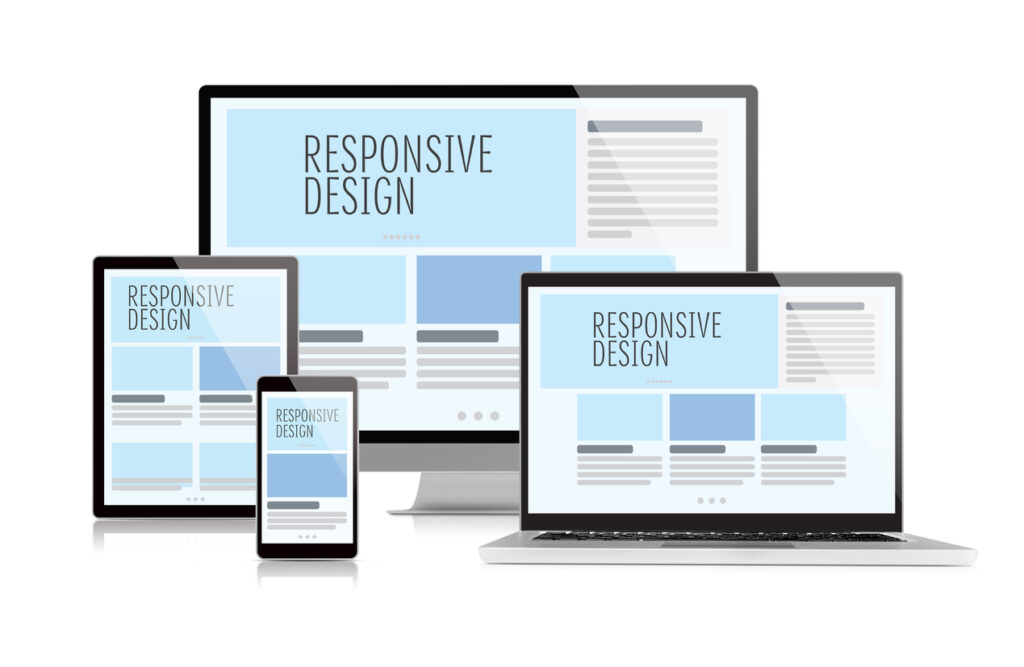
2. Thiết Kế Responsive
Thiết kế Responsive giúp website hiển thị tốt trên mọi thiết bị, từ máy tính bàn, laptop đến máy tính bảng và điện thoại di động. Điều này không chỉ giúp nâng cao trải nghiệm người dùng mà còn là một yếu tố quan trọng trong SEO.

Responsive Design
Lợi ích của thiết kế Responsive:
- Tối ưu trải nghiệm người dùng (UX): Giao diện linh hoạt, dễ thao tác, phù hợp với từng kích thước màn hình.
- Cải thiện thứ hạng SEO: Google ưu tiên các website có thiết kế thân thiện với thiết bị di động.
- Giảm tỷ lệ thoát trang: Khi người dùng dễ dàng truy cập và sử dụng website, họ có xu hướng ở lại lâu hơn.
3. Tốc Độ Tải Trang
Tốc độ tải trang là yếu tố ảnh hưởng trực tiếp đến trải nghiệm người dùng và SEO. Một trang web tải chậm có thể khiến khách hàng rời đi và làm giảm tỷ lệ chuyển đổi.
Cách tối ưu tốc độ tải trang:
- Máy chủ & Hosting: Chọn máy chủ có vị trí gần người dùng để giảm thời gian phản hồi.
- Tối ưu hình ảnh & nội dung: Sử dụng định dạng ảnh nhẹ (WebP, JPEG), nén file CSS & JavaScript để giảm dung lượng tải xuống.
- Bộ nhớ đệm (Caching): Kích hoạt bộ nhớ đệm giúp giảm thời gian tải lại trang cho người dùng quay lại.
SEO (Search Engine Optimization) là quá trình tối ưu hóa website để tăng khả năng hiển thị và xếp hạng trên công cụ tìm kiếm
Sự khác biệt giữa web page và website là gì?

Sự khác biệt giữa web page và website là gì?
Thuật ngữ “web page” và “website” thường xuyên được sử dụng, nhưng không phải ai cũng hiểu rõ sự khác biệt giữa chúng. Cả hai đều liên quan đến internet và trình duyệt web, nhưng chúng có chức năng và phạm vi khác nhau.
1. Định Nghĩa Web Page và Website
- Web Page (Trang web): Là một trang đơn lẻ được truy cập thông qua một URL cụ thể trên internet. Một web page có thể chứa văn bản, hình ảnh, video, liên kết và các yếu tố tương tác khác.
- Website (Trang web – Trang chủ): Là một tập hợp nhiều web page được liên kết với nhau dưới cùng một tên miền. Website có thể bao gồm nhiều trang con như trang chủ, trang sản phẩm, trang giới thiệu, trang liên hệ, v.v.
2. Sự Khác Biệt Giữa Web Page và Website
| Tiêu chí | Web Page | Website |
|---|---|---|
| Số lượng | Một trang đơn lẻ | Nhiều trang liên kết |
| Địa chỉ (URL) | Có URL riêng | Có URL chính và nhiều URL phụ |
| Nội dung | Chỉ chứa thông tin của một trang | Tổng hợp nhiều nội dung từ nhiều trang |
| Chức năng | Cung cấp thông tin cụ thể | Chứa nhiều nội dung và có thể có nhiều chức năng |
Ví Dụ Minh Họa: Một bài viết trên blog về “Cách chăm sóc cây hương thảo” là một web page. Toàn bộ trang blog của một thương hiệu với nhiều bài viết khác nhau là một website. Một trang web thương mại điện tử bán quần áo có nhiều trang con như trang chủ, danh mục sản phẩm, giỏ hàng, trang liên hệ, v.v. – Đây chính là một website.
Các công nghệ xây dựng website
Việc xây dựng website ngày nay sử dụng nhiều công nghệ và công cụ phát triển khác nhau.

HTML, CSS, JavaScript
Ngôn Ngữ Cơ Bản: HTML, CSS, JavaScript
- HTML (HyperText Markup Language): Ngôn ngữ đánh dấu giúp tạo cấu trúc cho trang web.
- CSS (Cascading Style Sheets): Công cụ định dạng và tạo phong cách cho các phần tử HTML.
- JavaScript: Ngôn ngữ lập trình giúp trang web trở nên tương tác và động hơn.
Hệ Thống Quản Lý Nội Dung (CMS)
CMS (Content Management System) giúp người dùng dễ dàng tạo, quản lý và chỉnh sửa nội dung website mà không cần biết lập trình. Một số CMS phổ biến:
- WordPress: Dễ sử dụng, phù hợp với blog, website doanh nghiệp và thương mại điện tử.
- Joomla: Linh hoạt, mạnh mẽ, phù hợp với các trang web lớn.
- Drupal: Hệ thống phức tạp, bảo mật cao, thích hợp cho các dự án quy mô lớn.
Frameworks và Libraries Hỗ Trợ Phát Triển Web
Những công cụ này giúp lập trình viên phát triển website nhanh hơn và hiệu quả hơn.
Frameworks phổ biến:
- React.js: Thư viện JavaScript mạnh mẽ do Facebook phát triển, hỗ trợ xây dựng giao diện người dùng linh hoạt.
- Angular: Framework của Google, giúp phát triển ứng dụng web có cấu trúc tốt và dễ mở rộng.
- Vue.js: Nhẹ, dễ học, thích hợp cho cả dự án nhỏ và lớn.
Libraries hỗ trợ:
- jQuery: Giúp đơn giản hóa việc thao tác với DOM và thực hiện AJAX.
- Bootstrap: Framework CSS hỗ trợ thiết kế giao diện đẹp và tương thích với nhiều loại thiết bị.
- Sass: Ngôn ngữ mở rộng của CSS, cung cấp biến, mixin và nhiều tính năng hữu ích khác.
Từ khóa chính trong SEO cho website
Từ khóa là yếu tố quan trọng trong SEO, từ khóa chính, từ khóa phụ và từ khóa ngữ nghĩa giúp tối ưu hóa nội dung và cải thiện xếp hạng tìm kiếm.
- Từ khóa chính: Từ khóa chính là từ hoặc cụm từ mà nội dung của website hướng đến để tối ưu hóa trên công cụ tìm kiếm. Từ khóa chính thường nằm trong tiêu đề, mô tả, thẻ H1, H2 và các đoạn văn bản chính.

Từ khóa chính trong SEO cho website
- Từ khóa phụ: Từ khóa phụ mở rộng từ khóa chính, giúp bổ sung chi tiết và gia tăng khả năng tối ưu nội dung cho các khía cạnh liên quan. Chúng hỗ trợ tăng khả năng tìm kiếm của từ khóa chính bằng cách bổ sung ngữ cảnh và sự liên quan.
- Từ khóa ngữ nghĩa: Từ khóa ngữ nghĩa (semantic keywords) liên quan đến từ khóa chính, giúp làm phong phú nội dung và tối ưu hóa website theo cách tự nhiên hơn. Sử dụng từ khóa ngữ nghĩa giúp cải thiện sự liên quan của nội dung, tăng cường xếp hạng trên công cụ tìm kiếm.
Các công cụ phân tích website
Phân tích website giúp doanh nghiệp hiểu rõ hơn về hiệu suất và tối ưu hóa trang web.
1. Google Analytics – Theo dõi lưu lượng truy cập toàn diện

Google Analytics
Google Analytics (GA) là công cụ miễn phí cung cấp dữ liệu chi tiết về hành vi người dùng trên trang web. GA hỗ trợ theo dõi:
- Lượt truy cập và nguồn truy cập
- Thời gian trung bình trên trang
- Tỷ lệ thoát
- Vị trí địa lý của khách truy cập Nhờ các báo cáo chi tiết, doanh nghiệp có thể điều chỉnh chiến lược nội dung và marketing hiệu quả hơn.
2. Google Search Console – Tối ưu hóa sự hiện diện trên Google
Google Search Console (GSC) là công cụ quan trọng để quản lý và tối ưu hóa khả năng hiển thị của website trên công cụ tìm kiếm. GSC cung cấp:
- Báo cáo về tình trạng lập chỉ mục
- Phát hiện và khắc phục lỗi thu thập dữ liệu
- Phân tích hiệu suất tìm kiếm theo từ khóa Sử dụng GSC giúp cải thiện thứ hạng trang web và nâng cao trải nghiệm người dùng.
3. Công cụ phân tích đối thủ – Nắm bắt chiến lược cạnh tranh
Để theo dõi và so sánh hiệu suất với đối thủ, các công cụ như SEMrush, Ahrefs, Similarweb mang lại nhiều lợi ích:
- Phân tích từ khóa và chiến lược SEO
- Theo dõi lưu lượng truy cập của đối thủ
- Đánh giá hiệu quả quảng cáo và hoạt động trên mạng xã hội Sử dụng các công cụ này giúp doanh nghiệp xây dựng chiến lược marketing và SEO hiệu quả hơn.
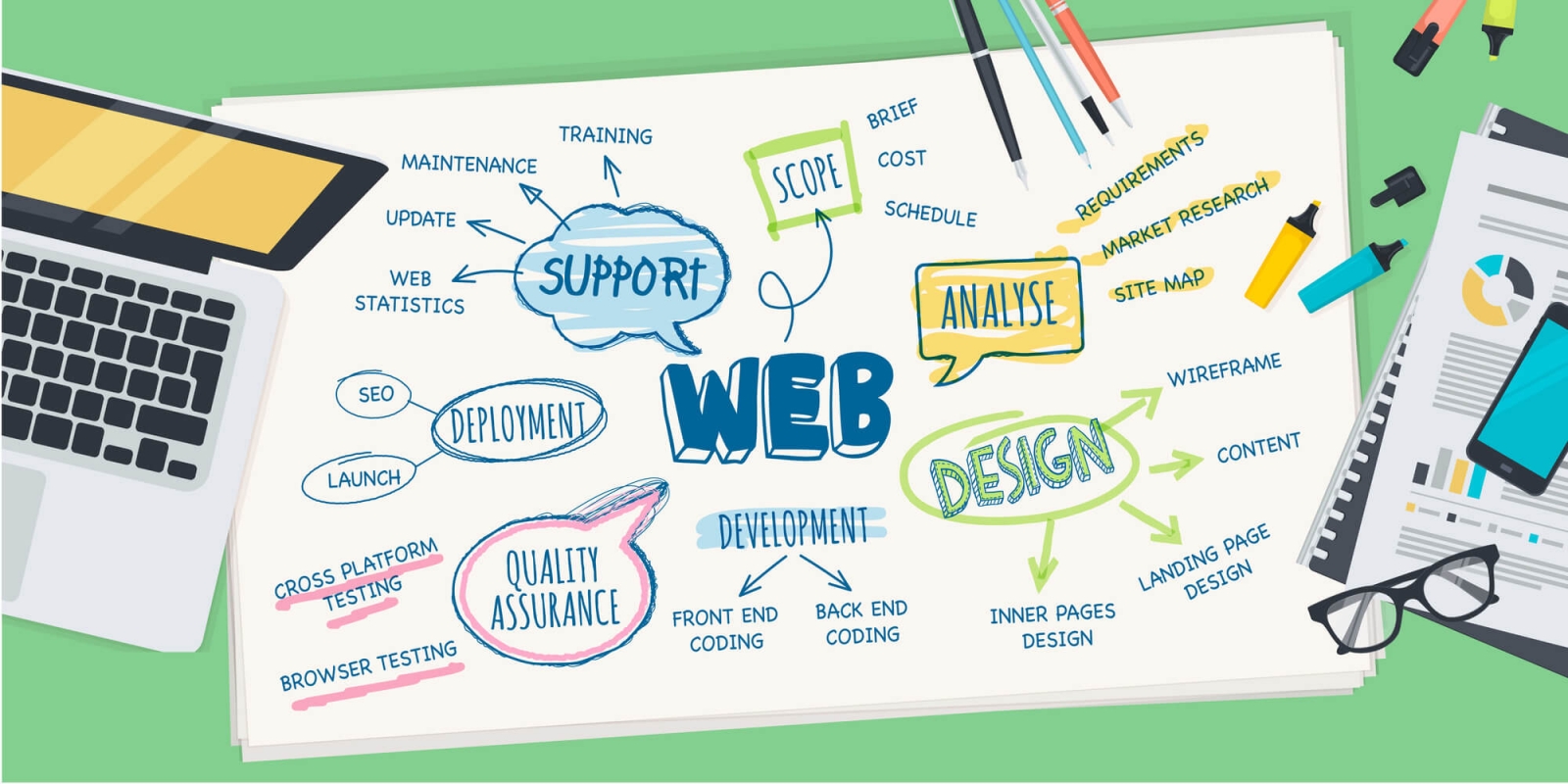
Quy trình phát triển website
Quy trình phát triển website là một chuỗi các bước quan trọng nhằm đảm bảo một trang web vận hành mượt mà, hiệu quả và đáp ứng nhu cầu của người dùng. Quá trình này bao gồm các giai đoạn chính: lập kế hoạch, nghiên cứu, thiết kế, phát triển, kiểm tra và triển khai.
1. Lập kế hoạch và nghiên cứu
Lập kế hoạch và nghiên cứu là bước khởi đầu quyết định sự thành công của website. Giai đoạn này tập trung vào việc xác định mục tiêu, nghiên cứu đối tượng người dùng và phân tích đối thủ cạnh tranh.
- Xác định mục tiêu: Trước khi bắt đầu phát triển, cần xác định rõ mục tiêu website hướng đến. Một số câu hỏi quan trọng cần đặt ra bao gồm:
- Website phục vụ ai? (Khách hàng tiềm năng, doanh nghiệp, tổ chức…)
- Mục đích chính là gì? (Tăng doanh số, xây dựng thương hiệu, cung cấp thông tin…)
- Các chỉ số đo lường thành công như thế nào? (Lưu lượng truy cập, tỷ lệ chuyển đổi…)
- Nghiên cứu đối tượng mục tiêu: Việc hiểu rõ khách hàng giúp website có thiết kế phù hợp và nội dung hấp dẫn hơn. Một số yếu tố cần phân tích:
- Độ tuổi, giới tính, sở thích, hành vi mua sắm của khách hàng.
- Xu hướng tìm kiếm và nhu cầu của người dùng trên môi trường trực tuyến.
- Công cụ hữu ích: Google Analytics, khảo sát khách hàng, nghiên cứu thị trường.
- Phân tích đối thủ cạnh tranh: Để tạo lợi thế cạnh tranh, việc nghiên cứu đối thủ giúp rút ra bài học và tìm cơ hội cải tiến.
- Xác định các điểm mạnh và điểm yếu của website đối thủ.
- Phân tích chiến lược SEO, nội dung và trải nghiệm người dùng (UX/UI) của họ.
- Công cụ hỗ trợ: SEMrush, Ahrefs, SimilarWeb.
2. Thiết kế và phát triển

Thiết kế và phát triển
Sau khi lên kế hoạch chi tiết, giai đoạn tiếp theo là thiết kế và phát triển website, bao gồm:
Thiết kế giao diện người dùng (UI)
- Xây dựng giao diện hấp dẫn, dễ sử dụng, phản ánh hình ảnh và giá trị thương hiệu.
- Lựa chọn màu sắc, bố cục, hình ảnh, kiểu chữ phù hợp.
- Thiết kế tối ưu trên các thiết bị và giao diện truy cập.
Phát triển website
- Lập trình và xây dựng website dựa trên giao diện đã phê duyệt.
- Sử dụng các ngôn ngữ và công nghệ như HTML, CSS, JavaScript kèm theo framework như React, Angular hoặc Vue.js.
- Triển khai các tính năng từ cơ bản đến nâng cao như hệ thống giỏ hàng, tính năng thanh toán.
Kiểm tra tính tương thích
- Đảm bảo website hoạt động ổn định trên mọi trình duyệt (Chrome, Firefox, Safari, Edge,…).
- Kiểm tra hiển thị và hiệu suất trên các thiết bị khác nhau (PC, tablet, smartphone).
3. Kiểm tra và triển khai website
Kiểm tra chức năng (Functional Testing)
- Đánh giá hiệu suất và đảm bảo tất cả tính năng hoạt động đúng (nút bấm, form liên hệ, giỏ hàng,…).
Kiểm tra khả năng sử dụng (Usability Testing)
- Xác định tính thân thiện, dễ điều hướng của website.
- Kiểm tra tính trực quan của giao diện và các tính năng tương tác.
Kiểm tra bảo mật
- Đảm bảo môi trường an toàn, giảm nguy cơ bị tấn công.
- Kiểm tra các lỗ hổng và cải thiện vấn đề truy cập trái phép.
Tối ưu SEO
- Sử dụng thẻ meta, cấu trúc URL chuẩn SEO.
- Tối ưu nội dung và hình ảnh để tăng thứ hạng tìm kiếm.
- Cải thiện tốc độ tải trang để nâng cao trải nghiệm người dùng.
Triển khai website
- Cấu hình máy chủ, thiết lập tên miền.
- Triển khai website và giám sát hiệu suất sau khi lên sóng.
- Bảo trì và cập nhật định kỳ để đáp ứng nhu cầu thay đổi của doanh nghiệp và người dùng.
Tầm quan trọng của website trong kinh doanh
Trong thời đại kỹ thuật số hiện nay, việc sở hữu một website chuyên nghiệp không còn là một tùy chọn mà đã trở thành một yếu tố bắt buộc đối với mọi doanh nghiệp. Dưới đây là một số lý do giải thích tầm quan trọng của website trong kinh doanh:

Tầm quan trọng của website trong kinh doanh
1. Tăng Cường Sự Hiện Diện Trực Tuyến
Một website giúp doanh nghiệp có thể tiếp cận một lượng lớn khách hàng tiềm năng từ khắp nơi trên thế giới. Thay vì chỉ dựa vào các phương pháp tiếp thị truyền thống, website mở ra một kênh truyền thông mới, giúp doanh nghiệp tăng cường sự hiện diện trực tuyến và dễ dàng tiếp cận đến nhiều đối tượng khách hàng khác nhau.
2. Xây Dựng Hình Ảnh Thương Hiệu
Website chính là bộ mặt của doanh nghiệp trên internet, nơi mà khách hàng có thể tìm hiểu về sản phẩm, dịch vụ, và giá trị mà doanh nghiệp mang lại. Một website được thiết kế chuyên nghiệp không chỉ giúp xây dựng hình ảnh thương hiệu mà còn tạo lòng tin đối với khách hàng. Hình ảnh, nội dung và trải nghiệm người dùng trên website đều góp phần quan trọng trong việc tạo dựng ấn tượng tốt đẹp với khách hàng.
3. Tối Ưu Hóa SEO và Tiếp Cận Khách Hàng
SEO (Search Engine Optimization) là công cụ mạnh mẽ giúp website của bạn có thể xuất hiện ở vị trí cao trên các công cụ tìm kiếm như Google. Việc tối ưu hóa SEO giúp tăng lượng truy cập tự nhiên vào website, từ đó nâng cao cơ hội chuyển đổi khách hàng tiềm năng thành khách hàng thực sự. Điều này đặc biệt quan trọng trong bối cảnh người tiêu dùng thường sử dụng công cụ tìm kiếm để tìm kiếm sản phẩm và dịch vụ trước khi ra quyết định mua hàng.
4. Tăng Tương Tác và Kết Nối Với Khách Hàng
Website là nơi khách hàng có thể dễ dàng tìm thấy thông tin về sản phẩm, dịch vụ và liên hệ với doanh nghiệp. Các tính năng như form liên hệ, chat trực tuyến, và blog đều giúp doanh nghiệp tăng cường tương tác và kết nối với khách hàng. Ngoài ra, website còn là nền tảng để doanh nghiệp thu thập phản hồi từ khách hàng, từ đó cải thiện chất lượng sản phẩm và dịch vụ.
5. Hỗ Trợ Quá Trình Bán Hàng
Đối với các doanh nghiệp thương mại điện tử, website chính là cửa hàng trực tuyến, nơi khách hàng có thể dễ dàng tìm kiếm và mua sắm sản phẩm mọi lúc mọi nơi. Website cung cấp các công cụ hỗ trợ quá trình bán hàng như giỏ hàng, thanh toán trực tuyến, và quản lý đơn hàng. Điều này không chỉ giúp doanh nghiệp tối ưu hóa quy trình bán hàng mà còn mang lại sự tiện lợi cho khách hàng.
6. Cạnh Tranh Hiệu Quả Hơn
Trong môi trường kinh doanh cạnh tranh khốc liệt, việc sở hữu một website chuyên nghiệp là một lợi thế lớn. Website giúp doanh nghiệp nổi bật so với các đối thủ cạnh tranh, đồng thời cung cấp nền tảng để triển khai các chiến dịch tiếp thị và quảng cáo hiệu quả.
7. Phân Tích và Đo Lường Hiệu Suất
Website cung cấp các công cụ phân tích và đo lường hiệu suất như Google Analytics, giúp doanh nghiệp theo dõi và đánh giá hiệu quả của các chiến dịch tiếp thị, hành vi của người dùng trên trang web, và các chỉ số quan trọng khác. Những dữ liệu này là cơ sở để doanh nghiệp điều chỉnh chiến lược kinh doanh và cải thiện hiệu quả hoạt động.
Một số câu hỏi thường gặp về Website năm 2026
1. Lợi ích đối với doanh nghiệp khi có website là gì?
- Quảng cáo không giới hạn: Website cho phép doanh nghiệp quảng bá sản phẩm và dịch vụ mọi lúc, mọi nơi.
- Mở rộng quy mô kinh doanh: Website giúp doanh nghiệp tiếp cận khách hàng ở nhiều địa điểm khác nhau, mở rộng hoạt động kinh doanh dễ dàng hơn.
- Nhận phản hồi từ khách hàng: Khách hàng có thể dễ dàng gửi phản hồi và góp ý qua website, giúp doanh nghiệp cải thiện dịch vụ.
- Hoạt động liên tục 24/7: Website luôn hoạt động, giúp khách hàng tìm kiếm thông tin và mua hàng bất cứ lúc nào.
- Tiết kiệm chi phí nhân sự: Website giúp tự động hóa nhiều quy trình, giảm bớt chi phí nhân sự.
- Tạo dựng hình ảnh tốt: Một website chuyên nghiệp giúp doanh nghiệp xây dựng hình ảnh uy tín trong mắt khách hàng và cộng đồng.
- Tăng sức cạnh tranh: Website giúp doanh nghiệp cạnh tranh hiệu quả hơn với các đối thủ.
2. Một website cần những yếu tố gì để có thể hoạt động?
Để một website hoạt động, bạn cần có 3 yếu tố cơ bản:
- Địa chỉ website (Tên miền): Đây là địa chỉ mà khách hàng sẽ sử dụng để truy cập vào website của bạn.
- Hosting: Đây là nơi lưu trữ toàn bộ dữ liệu và nội dung của website.
- Nội dung các trang web: Các trang web phải được thiết kế và xây dựng nội dung để người dùng có thể tương tác.
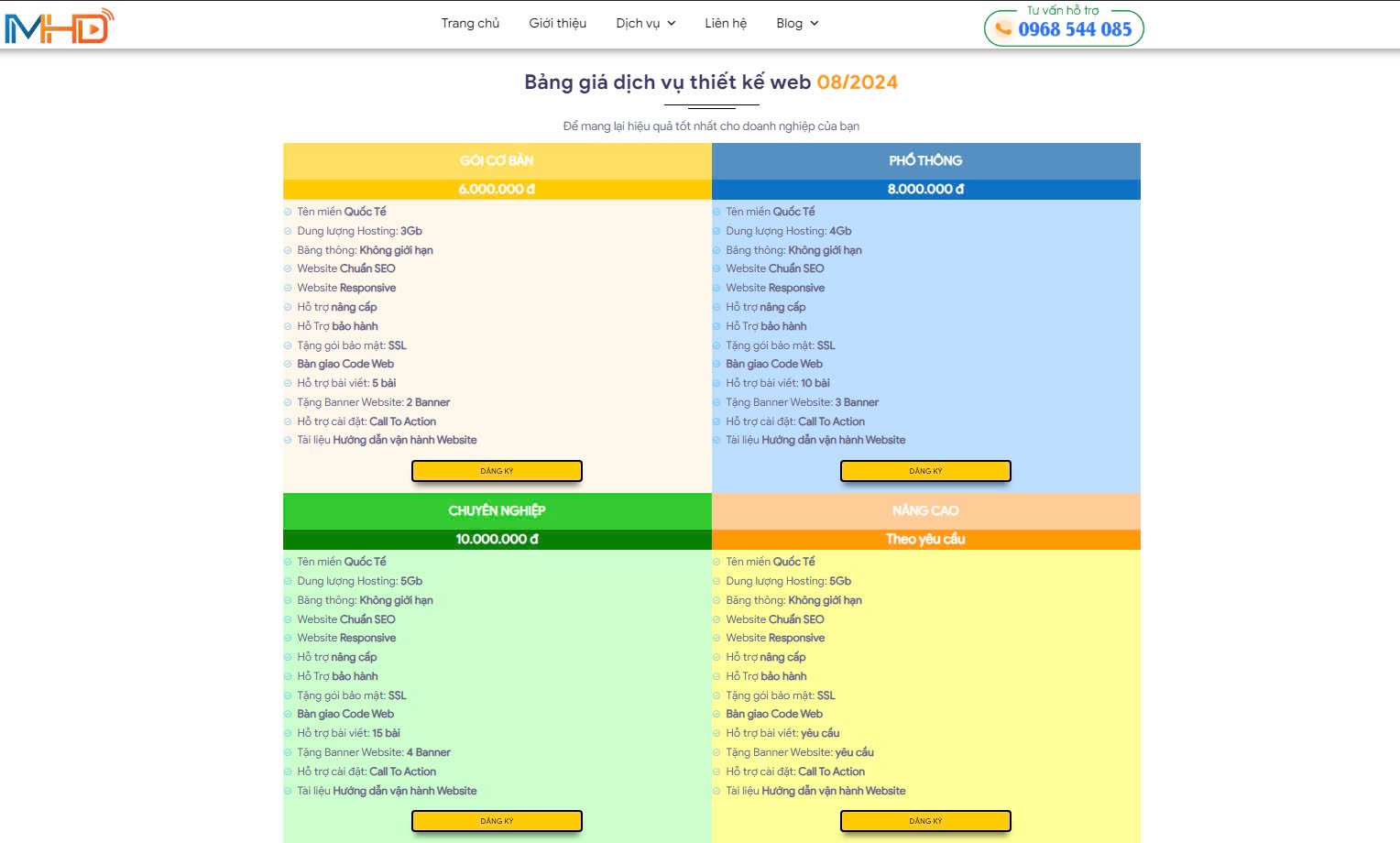
3. Chi phí đầu tư cho một website là bao nhiêu?
Chi phí đầu tư vào một website phụ thuộc vào mục tiêu và yêu cầu của bạn. Có nhiều mức đầu tư khác nhau dựa trên các tính năng và quy mô bạn mong muốn. Bạn nên xác định rõ ngân sách và mục tiêu của mình để các nhà tư vấn thiết kế Web. Ngoài ra, cần phân biệt giữa ngân sách đầu tư ban đầu và chi phí duy trì, phát triển website hàng năm.

Chi phí đầu tư cho một website là bao nhiêu
4. Ngoài chi phí thiết kế website, còn chi phí nào khác không?
Có. Bạn sẽ cần chi trả cho các khoản sau:
- Tên miền: Chi phí để duy trì địa chỉ website của bạn.
- Hosting: Chi phí lưu trữ dữ liệu website.
- Cập nhật nội dung: Chi phí để cập nhật, chỉnh sửa nội dung website.
- Bảo trì: Chi phí để bảo dưỡng và duy trì hoạt động ổn định cho website.
- Quảng bá website: Chi phí quảng cáo và tiếp thị để thu hút người truy cập.
- Dịch vụ quản trị website: Nếu bạn không tự quản lý, bạn có thể thuê dịch vụ quản trị website.
Những chi phí này có thể đã bao gồm hoặc chưa trong gói dịch vụ của đơn vị thiết kế website, vì vậy hãy kiểm tra kỹ trước khi ký hợp đồng.
Hy vọng qua những thông tin trên, bạn đã hiểu rõ hơn về website là gì và các lợi ích của nó đối với doanh nghiệp. MHD Media mong rằng những kiến thức này sẽ hữu ích cho bạn trong quá trình tìm hiểu và thiết kế website phục vụ cho kế hoạch kinh doanh của mình. Chúc bạn thành công!