Web Responsive – một trong những xu hướng thiết kế mới thân thiện người dùng và hiệu quả. Nó đáp ứng nhu cầu thẩm mỹ đối với người dùng. Vậy thiết kế web Responsive là gì? Cách thực hiện ra sao? MHD Media sẽ giúp các bạn tìm hiểu chi tiết về vấn đề này trong bài viết bên dưới.

Web Responsive là gì?
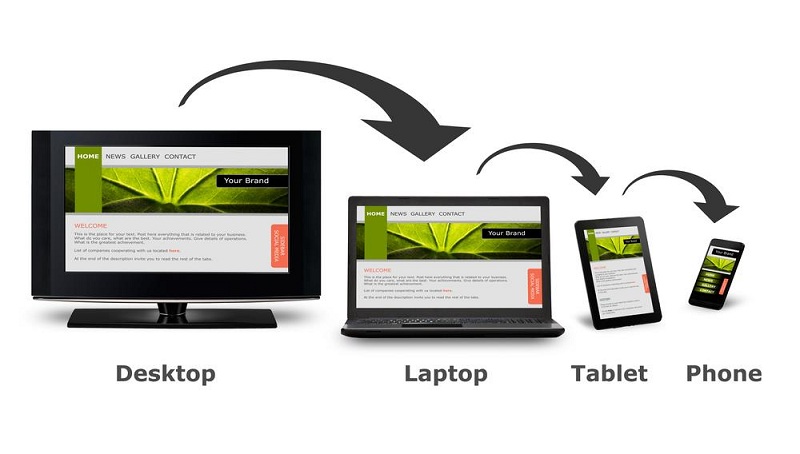
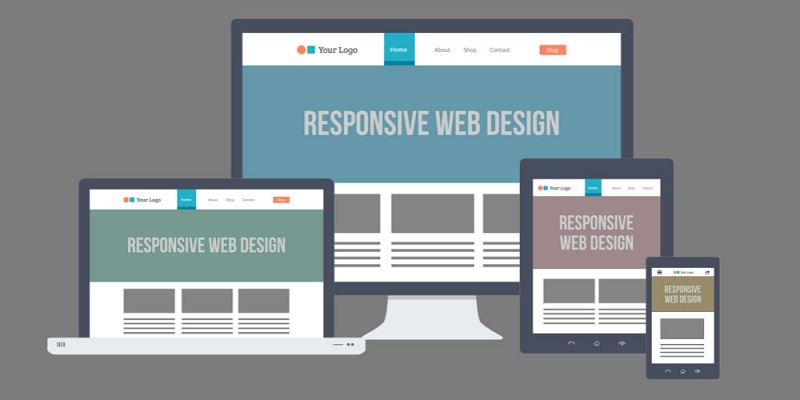
Web Responsive là một phương pháp thiết kế giúp trang web tự động điều chỉnh bố cục, hình ảnh, nội dung phù hợp với kích thước màn hình của từng thiết bị. Điều này đảm bảo rằng người dùng có thể truy cập và trải nghiệm website mượt mà trên mọi nền tảng như máy tính, máy tính bảng hay điện thoại di động.

Thiết kế web Responsive ngày càng được ứng dụng rộng rãi để chạy theo xu hướng phát triển công nghệ của thế giới. Khi khách hàng có những trải nghiệm tốt trên web thì thứ hạng tìm kiếm của doanh nghiệp cũng được cải thiện. Đây là một trong những yếu tố góp phần nâng cao hiệu quả hoạt động của đơn vị, doanh nghiệp.
Tại sao thiết kế Web Responsive quan trọng?
Tăng trải nghiệm người dùng
Một website Responsive giúp người dùng dễ dàng đọc nội dung, thao tác mượt mà mà không cần phải phóng to, thu nhỏ hay cuộn ngang.
Tối ưu hóa SEO
Google đánh giá cao các website thân thiện với thiết bị di động, từ đó giúp tăng thứ hạng tìm kiếm trên công cụ tìm kiếm.
Tiết kiệm chi phí và công sức
Thay vì thiết kế hai phiên bản riêng biệt cho desktop và mobile, Web Responsive cho phép doanh nghiệp duy trì chỉ một phiên bản duy nhất, giúp tối ưu hóa chi phí vận hành.

Các thành phần quan trọng trong thiết kế Web Responsive
Flexible Grid Layout (Lưới linh hoạt)
Hệ thống lưới linh hoạt giúp website tự động co giãn theo từng kích thước màn hình khác nhau.
Media Queries
CSS Media Queries cho phép website thay đổi giao diện dựa trên độ phân giải màn hình của thiết bị.
Flexible Media (Nội dung đa phương tiện linh hoạt)
Hình ảnh, video và các yếu tố đa phương tiện khác được tối ưu hóa để hiển thị sắc nét trên mọi kích thước màn hình.
Quy trình thiết kế Web Responsive
Bước 1: Thiết lập Meta Viewport
Đây là bước đầu tiên giúp trang web nhận diện được thiết bị và điều chỉnh giao diện phù hợp.
Bước 2: Sử dụng CSS linh hoạt
Lập trình viên sử dụng CSS Media Queries để tạo phong cách hiển thị riêng biệt cho từng loại màn hình.
Bước 3: Kiểm tra và tối ưu hóa
Website cần được kiểm tra trên nhiều thiết bị khác nhau để đảm bảo giao diện và tính năng hoạt động ổn định.
Ưu điểm nổi bật của Web Responsive
1. Tăng lượng truy cập và giữ chân người dùng
Một website thân thiện với mọi thiết bị giúp giữ chân người dùng lâu hơn, tăng tỷ lệ chuyển đổi.
2. Cải thiện tốc độ tải trang
Thiết kế tối ưu giúp website tải nhanh hơn, cải thiện hiệu suất SEO và trải nghiệm người dùng.
3. Dễ dàng bảo trì và nâng cấp
Chỉ cần quản lý một phiên bản duy nhất giúp tiết kiệm thời gian và công sức trong việc bảo trì, nâng cấp.

Bạn có thể tìm hiểu thêm
- Traffic là gì? Hướng dẫn tối ưu và tăng traffic website hiệu quả 2025
- Thế nào là google index? Cách giúp google index nhanh chóng hơn
MHD Media – Thiết kế web Responsive chuẩn SEO chuyên nghiệp
MHD Media là một trong những đơn vị chuyên thiết kế web Responsive chuẩn SEO với quy trình làm việc khoa học. Mỗi bộ phận với chuyên môn riêng sẽ mang đến cho khách hàng chất lượng dịch vụ hàng đầu thị trường. Cùng với đó là sự lắng nghe, trân trọng những ý kiến đóng góp của khách hàng để tạo nên một trang web đúng ý tưởng.

Quy trình làm việc của MHD Media gồm các bước:
- Bước 1: Tiếp nhận yêu cầu của khách hàng.
- Bước 2: Lên phương án để triển khai kế hoạch theo đúng tiến độ dự án.
- Bước 3: Ký kết hợp đồng sau khi có sự thống nhất ở cả hai phía.
- Bước 4: Triển khai công việc.
Lời kết
Web Responsive là một xu hướng không thể bỏ qua trong thời đại số. Một website chuyên nghiệp, tối ưu hóa trải nghiệm người dùng trên mọi nền tảng chính là chìa khóa giúp doanh nghiệp tăng trưởng bền vững.
Với những đơn vị chưa có website, việc tìm một đơn vị thiết kế website chuyên nghiệp sẽ giúp bạn rất nhiều trong kinh doanh. Nếu bạn phân vân về vấn đề này, thì chúng tôi MHD Media tự tin là có thể hỗ trợ bạn. MHD Media với hơn 10 năm trong lĩnh vực phát triển và thiết kế website, cam kết sẽ làm bạn hài lòng. Liên hệ ngay với chúng tôi để được tư vấn. Bạn cũng có thể tìm hiểu trước dịch vụ thiết kế website để nắm rõ hơn trước khi quyết định.