Trong lĩnh vực phát triển phần mềm đang không ngừng phát triển, các chuyên gia đang không ngừng tìm cách để hợp lý hóa quy trình làm việc, tối ưu hóa các quy trình, và làm cho việc giao tiếp giữa các ứng dụng trở nên đơn giản hơn. Một công cụ mạnh mẽ đã thu hút sự chú ý, đó là Webhook với khả năng nâng cao quy trình phát triển phần mềm của bạn, cung cấp cập nhật theo thời gian thực và tích hợp các thành phần khác nhau trong ứng dụng của bạn một cách mượt mà. Cùng MHD tìm hiểu rõ hơn về nó nhé

Mục lục
ToggleWebhook là gì?
Là một thuật ngữ ngày càng trở nên phổ biến trong những năm gần đây. Trong thực tế, chúng ta biết rằng các tương tác trên web thường được thực hiện thông qua các sự kiện (events), và do đó, webhook đã trở thành một công cụ quan trọng được sử dụng rộng rãi để phản ánh các sự kiện này một cách hiệu quả.
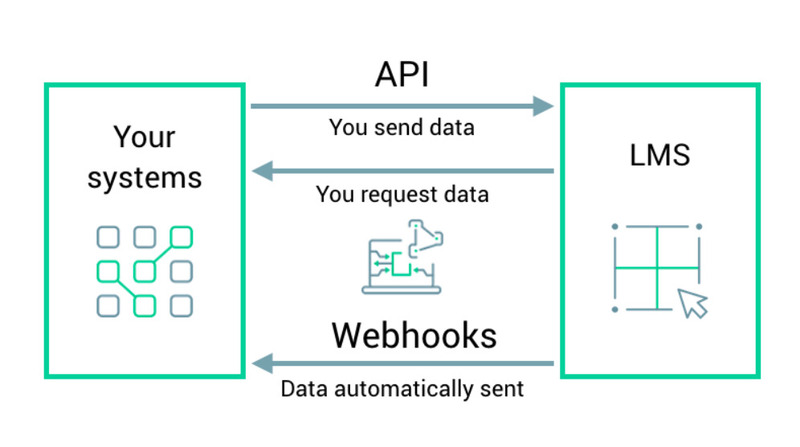
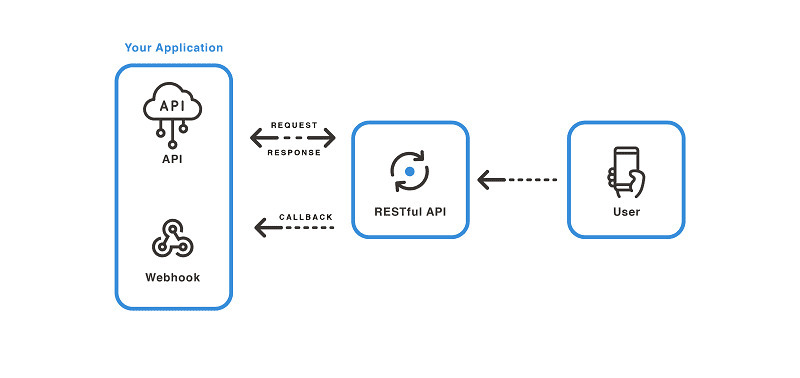
Webhook (còn được gọi là web callback hoặc HTTP push API) cho phép một ứng dụng truyền dữ liệu thời gian thực cho một ứng dụng khác. Khác với các API truyền thống, mà chúng ta thường phải thăm dò máy chủ định kỳ để kiểm tra xem có sự kiện mới hay không, webhook hoạt động theo cách ngược lại. Nó tự động thông báo cho ứng dụng client-side mỗi khi có sự kiện mới xảy ra trên máy chủ.

Thỉnh thoảng còn được gọi là “Reverse APIs” bởi vì trước khi bạn có thể sử dụng, bạn cần thiết kế một API để webhook có thể sử dụng. Khi có sự kiện mới, công cụ này sẽ gửi một yêu cầu HTTP tới ứng dụng của bạn (thường là bằng phương thức POST), và bạn sẽ xử lý dữ liệu đó theo cách bạn mong muốn. Để minh họa điều này, hãy xem xét ví dụ sau: Khi máy chủ có một sự kiện mới với nội dung là “Có mưa lớn ở khu vực miền Bắc,” máy chủ sẽ gửi thông báo đến ứng dụng di động của bạn. Sau khi nhận thông báo từ máy chủ, ứng dụng của bạn sẽ tự động hiển thị thông báo để cảnh báo người dùng.
Một vài khái niệm liên quan
Consuming a Webhook
Đầu tiên, bạn cần cung cấp một URL để nhà cung cấp Webhook gửi các yêu cầu tới. Điều này đồng nghĩa rằng bạn phải thiết lập một URL cho ứng dụng của mình để có thể truy cập trên internet công cộng. Hầu hết các Webhook thường sẽ gửi dữ liệu dưới dạng POST tới URL bạn đã cung cấp, thường là dưới định dạng JSON hoặc XML. Các nhà cung cấp thường cung cấp tài liệu mô tả cụ thể về dữ liệu sẽ được gửi qua phương thức đó (hoặc họ có thể cho phép bạn tùy chỉnh nội dung của các yêu cầu).
Quá trình này cho phép ứng dụng của bạn trở thành một điểm kết nối với các sự kiện và dữ liệu từ nguồn, giúp bạn tự động xử lý và phản ứng theo thời gian thực với thông tin mới được cung cấp bởi Webhook.

Debugging a Webhook
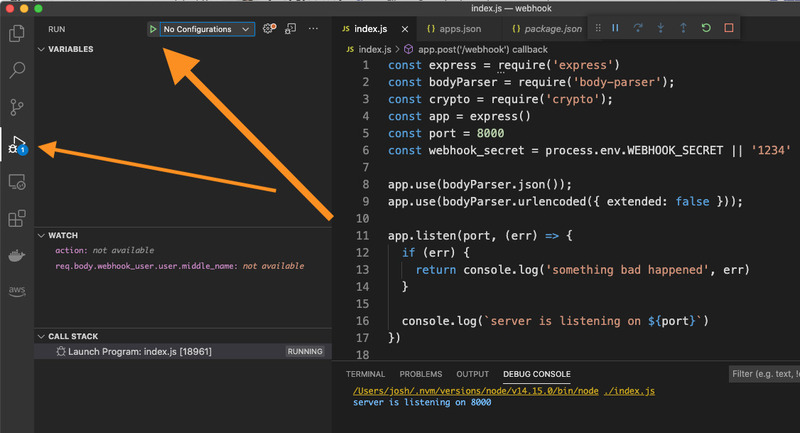
Debugging một Webhook có thể phức tạp do tính bất đồng bộ của nó, khiến cho việc theo dõi và kiểm tra trở nên khó khăn. Tuy nhiên, dưới đây là một số gợi ý có thể giúp làm cho việc debugging dễ dàng hơn:-
- Hiểu về Dữ liệu: Để hiểu rõ hơn về dữ liệu mà Webhook cung cấp, bạn có thể sử dụng các công cụ như RequestBin để thu thập và kiểm tra các yêu cầu mà nó gửi đến. Điều này giúp bạn xem xét dữ liệu và đảm bảo nó đúng như mong đợi.
- Giả Lập Yêu Cầu: Bạn có thể sử dụng các công cụ như cURL hoặc Postman để tạo và gửi các yêu cầu giả lập đến URL của Webhook. Điều này cho phép bạn kiểm tra cách ứng dụng của bạn xử lý các yêu cầu một cách chính xác.
- Sử Dụng ngrok: Để kiểm tra trên máy tính cục bộ, bạn có thể sử dụng ngrok để public URL cục bộ của bạn. Điều này cho phép Webhook gửi yêu cầu đến máy tính của bạn để bạn có thể theo dõi và debug trực tiếp.
- Sử Dụng Công Cụ Theo Dõi (Monitoring Tools): Có các công cụ như Runscope cho phép bạn theo dõi toàn bộ quá trình của Webhook, từ khi yêu cầu được gửi đến khi bạn nhận được phản hồi. Điều này giúp bạn xác định bất kỳ vấn đề nào trong quá trình truyền tải dữ liệu.
Việc sử dụng các công cụ và kỹ thuật trên có thể giúp bạn giảm đi sự phức tạp trong việc debug Webhook và đảm bảo rằng nó hoạt động đúng như mong muốn.

Securing a Webhook
Để đảm bảo tính bảo mật cho Webhook của bạn, có một số kỹ thuật quan trọng có thể được áp dụng. Dưới đây là một số cách để bảo vệ:
- Sử Dụng HTTPS: Để bắt buộc các kết nối đến Webhook của bạn phải sử dụng giao thức HTTPS, điều này giúp mã hóa dữ liệu trên đường truyền và đảm bảo tính bảo mật trong quá trình truyền tải.
- Thêm Mã Xác Thực (Authentication Token): Một phương pháp phổ biến là thêm mã xác thực vào URL, hoạt động như một định danh duy nhất. Ví dụ: ?auth=TK. Điều này giúp kiểm tra tính xác thực của yêu cầu và ngăn chặn những yêu cầu không hợp lệ.
- Triển Khai Basic Auth: Triển khai cơ chế xác thực Basic Auth là một giải pháp dễ thực hiện và được hỗ trợ rộng rãi. Điều này yêu cầu việc gửi thông tin xác thực (tên người dùng và mật khẩu) trong yêu cầu để truy cập Webhook.
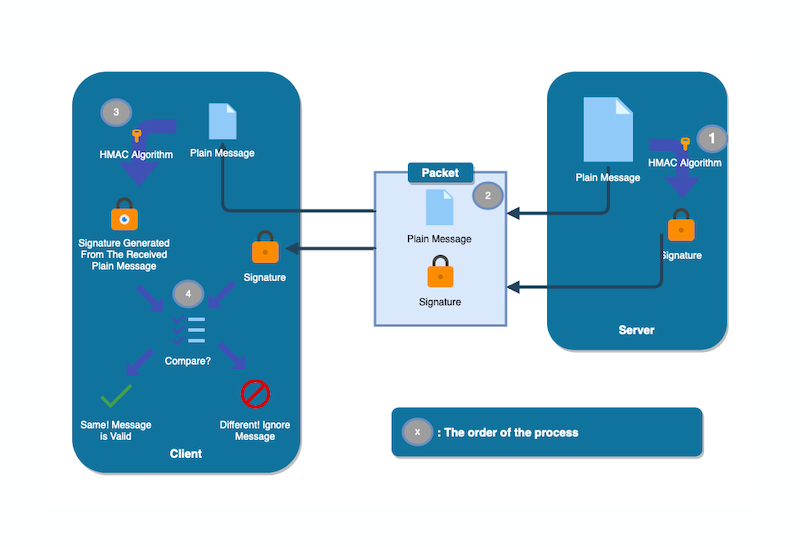
- Sử Dụng Chữ Ký (Signature): Một phương pháp mạnh mẽ hơn là cho phép nhà cung cấp Webhook ký các yêu cầu trước khi gửi đến bạn, sau đó bạn xác minh chữ ký trên phía người nhận. Điều này đảm bảo rằng dữ liệu không bị thay đổi trong quá trình truyền tải.
Sử dụng một hoặc kết hợp nhiều phương pháp trên sẽ giúp bạn đảm bảo tính bảo mật và ngăn chặn các tấn công không mong muốn từ phía bên ngoài.

Important Gotchas
Có 2 điều cần lưu ý khi tạo webhook consumers sau:
- Quản lý Lỗi và Duplication Data: Webhook gửi dữ liệu đến ứng dụng của bạn và sau đó không quan tâm nữa. Điều này có nghĩa là nếu ứng dụng của bạn gặp lỗi trong quá trình xử lý dữ liệu, dữ liệu có thể bị mất. Tuy nhiên, nhiều Webhook vẫn quan tâm đến phản hồi (response) từ phía ứng dụng của bạn, và nếu thấy có lỗi, chúng có thể gửi lại dữ liệu. Điều này có thể dẫn đến tình trạng dữ liệu trùng lặp nếu ứng dụng của bạn đã xử lý yêu cầu ban đầu nhưng vẫn trả về lỗi. Vì vậy, bạn cần hiểu rõ cách mà nhà cung cấp Webhook của bạn xử lý tình huống khi có lỗi xảy ra trong ứng dụng của bạn.
- Xử Lý Tính Năng Scale: Webhook có thể gửi một lượng lớn các yêu cầu tới phía người nhận tương ứng với các sự kiện xảy ra. Nếu như nhiều yêu cầu liên tục được gửi đến phía client-side của bạn, điều này có thể gây ra tình trạng tấn công DDoS (Distributed Denial of Service). Để đối phó với trường hợp này, bạn cần đảm bảo rằng ứng dụng của bạn có khả năng xử lý một lượng lớn các yêu cầu và sẵn sàng khi Webhook scale lên.

Hướng dẫn thiết lập webhook
Bước 1: Xác định Sự Kiện
Trước tiên, bạn cần xác định sự kiện cụ thể trong ứng dụng gửi (ứng dụng nguồn) mà khi xảy ra sẽ kích hoạt Webhook. Ví dụ, sự kiện có thể là việc đặt hàng mới, đăng ký người dùng, hoặc bất kỳ sự kiện quan trọng nào trong ứng dụng.
Bước 2: Tạo URL
Trong ứng dụng hoặc hệ thống nhận (ứng dụng đích), bạn cần tạo một URL Webhook để xử lý các yêu cầu đến. URL này cần được cung cấp cho ứng dụng gửi (ứng dụng nguồn) để Webhook gửi dữ liệu đến.
Bước 3: Đăng Ký URL
Trong ứng dụng gửi, bạn cần đăng ký URL Webhook và chỉ định sự kiện hoặc sự kiện mà bạn muốn kích hoạt. Thông qua giao diện của ứng dụng gửi, bạn sẽ cung cấp URL của Webhook và thông tin về sự kiện cụ thể. Điều này có thể bao gồm cấu hình và cài đặt, bao gồm cách xác thực nếu cần thiết.
Bước 4: Triển Khai Logic Xử Lý
Trong ứng dụng nhận, bạn cần triển khai logic để xử lý dữ liệu từ Webhook khi nó đến. Logic này sẽ phân tích thông tin trong yêu cầu từ Webhook và thực hiện các hành động cần thiết, chẳng hạn như lưu trữ dữ liệu, gửi thông báo, cập nhật cơ sở dữ liệu, hoặc thực hiện bất kỳ hành động nào phù hợp với sự kiện.
Bước 5: Kiểm Tra và Theo Dõi
Sau khi đã thiết lập Webhook, bạn cần thường xuyên kiểm tra và theo dõi để đảm bảo rằng nó hoạt động đúng cách. Điều này bao gồm việc kiểm tra xem có lỗi xảy ra trong quá trình Webhook hoạt động hay không và đảm bảo tính ổn định của endpoint của bạn.

Webhook có chức năng gì? Khi nào cần sử dụng?
Webhook có nhiều ứng dụng quan trọng trong lĩnh vực phát triển phần mềm và kết nối các ứng dụng trên internet.
Ứng dụng – Chức năng
Dưới đây là một số ứng dụng phổ biến của webhook:
Thông Báo Trạng Thái:
Webhook được sử dụng để thông báo cho các ứng dụng khác về các sự kiện quan trọng. Ví dụ, khi một người dùng đăng ký tài khoản mới, webhook có thể thông báo cho ứng dụng khác về sự kiện này để đồng bộ hóa dữ liệu và thực hiện các hành động cần thiết.
Thực Hiện Các Hành Động Tự Động:
Webhook giúp thực hiện các hành động tự động khi có sự kiện xảy ra. Ví dụ, khi có đơn hàng mới được đặt, webhook có thể tự động gửi email xác nhận đơn hàng cho khách hàng hoặc cập nhật đơn hàng trong cơ sở dữ liệu.
Tích Hợp Ứng Dụng:

Webhook được sử dụng để tích hợp các ứng dụng khác nhau với nhau. Ví dụ, khi có sự kiện trên ứng dụng A, webhook thông báo cho ứng dụng B để thực hiện các hành động cần thiết. Việc tích hợp giúp tối ưu hóa quy trình làm việc và đồng bộ hóa dữ liệu giữa các ứng dụng.
Tích Hợp Dịch Vụ Bên Thứ Ba:
Webhook cũng được sử dụng để tích hợp các dịch vụ của bên thứ ba. Ví dụ, bạn có thể tích hợp ứng dụng của mình với một dịch vụ thanh toán của bên thứ ba bằng cách sử dụng nó để gửi thông tin về đơn hàng mới.
Quản Lý Dữ Liệu:
Webhook cũng được sử dụng để quản lý dữ liệu giữa các ứng dụng. Ví dụ, khi có sự thay đổi trong cơ sở dữ liệu của ứng dụng A, webhook thông báo cho ứng dụng B để đồng bộ hóa dữ liệu. Điều này giúp tránh tình trạng dữ liệu lỗi và cải thiện hiệu suất làm việc của các ứng dụng.
Khi nào cần sử dụng webhook?
Webhook là một công cụ mạnh mẽ để tương tác với các sự kiện và dữ liệu trong thời gian thực. Dưới đây là một số tình huống thích hợp để sử dụng Webhook:
- Cần Cập Nhật Dữ Liệu Theo Thời Gian Thực: Webhook rất hữu ích khi bạn cần cập nhật dữ liệu ngay lập tức khi có sự kiện xảy ra. Ví dụ, trong ứng dụng giao hàng, bạn có thể sử dụng Webhook để cập nhật vị trí của đơn hàng trong thời gian thực khi đơn hàng di chuyển.
- Tích Hợp Với Các Dịch Vụ Bên Thứ Ba: Khi bạn muốn tích hợp ứng dụng của mình với các dịch vụ của bên thứ ba, Webhook có thể giúp bạn tự động gửi thông tin và nhận thông báo từ các dịch vụ đó. Ví dụ, tích hợp thanh toán trực tuyến hoặc tích hợp với các nền tảng xã hội.
- Sử Dụng Cho Sự Kiện Quan Trọng: Webhook thích hợp cho các sự kiện quan trọng mà bạn muốn ứng dụng của mình phản ánh ngay lập tức. Ví dụ, khi có đăng ký mới hoặc khi có lỗi xảy ra, bạn có thể sử dụng Webhook để gửi thông báo hoặc thực hiện xử lý ngay lập tức.
- Tối Ưu Hóa Tài Nguyên: Sử dụng Webhook có thể giúp bạn tối ưu hóa tài nguyên mạng và máy chủ. Thay vì phải gửi các yêu cầu liên tục để kiểm tra sự kiện mới, bạn chỉ cần đợi khi có sự kiện và sử dụng Webhook để thông báo.
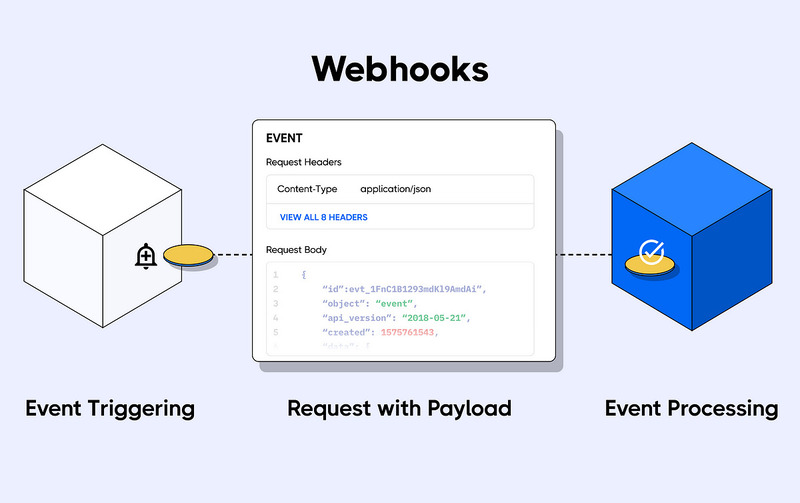
Cơ chế hoạt động của Webhook là gì?
Các bước cụ thể để cài đặt và sử dụng webhook trong ứng dụng của bạn bao gồm:
Xác định Sự Kiện Cần Thiết:
Đầu tiên, bạn cần xác định sự kiện hoặc sự kiện cần thiết để gửi thông báo. Ví dụ, sự kiện này có thể là một đơn hàng mới được tạo, một email mới được nhận, hoặc bất kỳ sự kiện nào có ý nghĩa trong ứng dụng của bạn.
Tạo Endpoint:
Bạn cần tạo một endpoint (địa chỉ URL) trong ứng dụng của bạn để webhook có thể gửi thông tin đến. Endpoint này sẽ là nơi nhận và xử lý các yêu cầu.
Cấu Hình Webhook:
Bạn cần cấu hình webhook để nó biết nên gửi thông báo về sự kiện đến endpoint nào. Điều này bao gồm việc cung cấp URL của endpoint và thông tin cần thiết để nó biết khi nào gửi thông báo.
Xác Thực(Tùy Chọn):
Để đảm bảo tính bảo mật, bạn có thể xác thực webhook trước khi chấp nhận thông báo. Các phương thức xác thực khác nhau có thể được sử dụng, bao gồm mã thông báo (token) hoặc các phương pháp xác thực khác dựa trên chữ ký số.
Nhận Thông Báo:
Khi một sự kiện xảy ra và webhook quyết định gửi thông báo, endpoint của bạn sẽ nhận thông báo này thông qua một yêu cầu HTTP. Bạn cần xử lý yêu cầu này để thực hiện các hành động cần thiết dựa trên thông tin trong thông báo.

Cài đặt webhook đòi hỏi sự tương tác giữa ứng dụng của bạn và nhà cung cấp, đảm bảo rằng sự kiện được đưa vào đáp ứng và xử lý đúng cách.
Lưu ý quan trọng khi sử dụng Webhook
Dữ Liệu Có Thể Bị Mất:
Webhook thường gửi dữ liệu cho ứng dụng của bạn và sau đó không quan tâm nữa. Điều này có nghĩa là nếu ứng dụng của bạn gặp lỗi hoặc bị tắt, dữ liệu đã được gửi qua đó có thể bị mất. Điều quan trọng là hiểu cách nhà cung cấp của bạn xử lý các phản hồi và sẵn sàng đối phó với các tình huống lỗi.
Rủi Ro Trùng Lặp Dữ Liệu:
Nếu ứng dụng của bạn xử lý yêu cầu mà gặp lỗi và sau đó gửi lỗi về cho Webhook, có thể dẫn đến việc trùng lặp dữ liệu. Chương trình có thể hiểu rằng yêu cầu của nó chưa được xử lý và gửi lại dữ liệu. Điều này cần được xử lý cẩn thận để tránh trường hợp lặp lại không mong muốn.

Nguy Cơ DDoS (Distributed Denial of Service):
Nếu Webhook của bạn cung cấp quá nhiều yêu cầu hoặc sự kiện liên tục, có thể dẫn đến nguy cơ tấn công DDoS. Điều này xảy ra khi lượng yêu cầu quá lớn đối với ứng dụng của bạn và có thể làm cho ứng dụng không thể hoạt động. Để ngăn chặn điều này, bạn cần đảm bảo ứng dụng của mình có khả năng xử lý số lượng lớn yêu cầu và có các biện pháp bảo mật phù hợp.
Tóm lại, sử dụng nó mang lại nhiều lợi ích trong việc tương tác với các sự kiện và dữ liệu thời gian thực, nhưng cần phải hiểu và quản lý các rủi ro và vấn đề tiềm ẩn để đảm bảo tính ổn định và an toàn của ứng dụng của bạn
Kết luận
Hi vọng những chia sẻ từ MHD Media sẽ hữu ích dành cho bạn trong quá trình làm việc với website. Chúng tôi là đơn vị với hơn 10 năm kinh nghiệp trong ngành chuyên mang đến giải pháp chăm sóc website và dịch vụ thiết kế website chuyên nghiệp hiện nay. Hãy liên hệ để được tư vấn dịch vụ tốt hơn nhé.